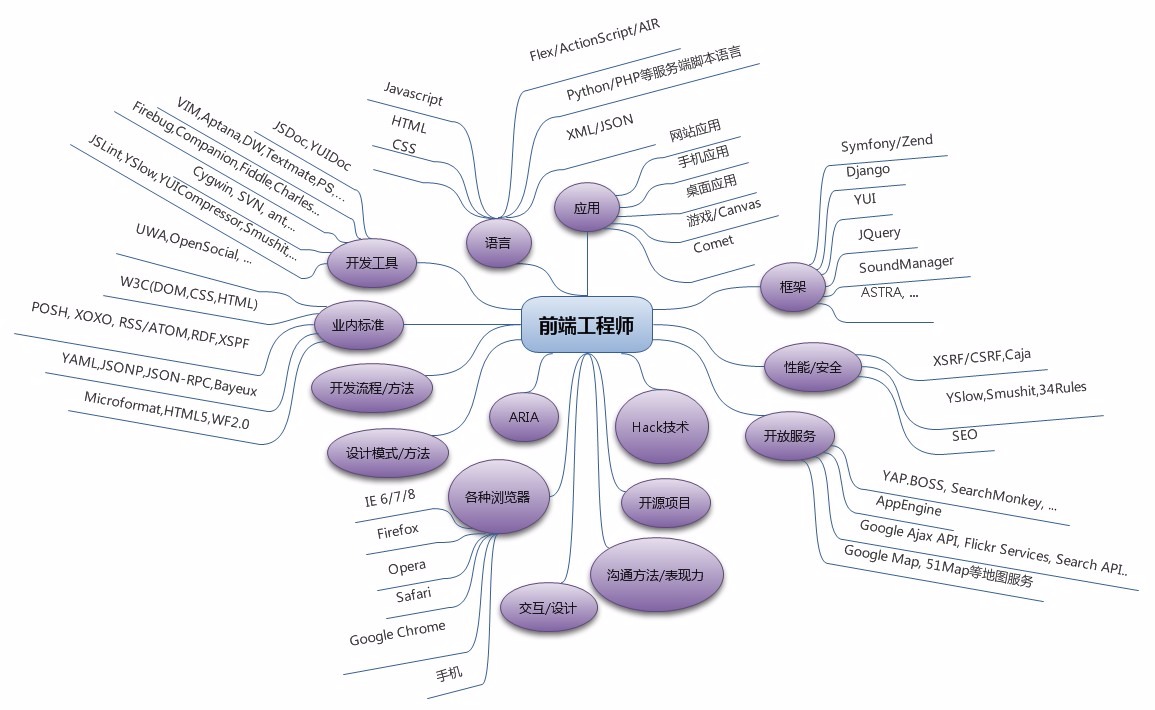
知乎live — justjavac《前端工程师的入门与进阶》
知乎live justjavac《前端工程师的入门与进阶》
本次 Live 主要包括以下内容
- 前端入门的误区
- 尽早制定自己的前端职业规划
- 我认为的一种错误的前端学习方式( 80% 的人在使用)
- 培养自学能力,如何快速成长和学习?
- 在不同类型的公司如何提升自己
- 优秀的前端工程师是什么样的?
- 如何打造个人品牌,提升技术影响力?
前言
阮一峰的经济学博士背景、池建强的“技术与人文”理念,廖雪峰的详细 Git 教程以及 Phodal 的全栈之旅和花式秀恩爱等等“程序员英雄”事迹,让我看到了一个个鲜活的生命力在互联网的行业中激情迸发,激励着自己。如果身为程序员的你还不知道他们,想必搜索引擎用的也不多吧?
语录
- 最能提高自己的方式:别人 Review 自己的代码
- 学新语言时和曾经学过的语言作对比:求同法和求异法
- 想成为前端程序员,先成为程序员
- 避免三个月的经验,重复了五年
- 没有工资高的语言,只有工资高的开发者
- javascript 不只是 script
- React:抛开 React 学习 React
- 对前端有了基本了解后,建议忘掉 dom 忘掉浏览器学习 javascript
- 举例子:学 C 时先学数据类型
内容
-
前端的基础知识,计算机专业基础知识感觉还行。前端后台都有做过,现在觉得自己要深入。但是只看框架源码和自己写demo感觉并不能提高,要如何提升?
答:让别人review自己的代码,可以是水平低的人也可以是水平高的人
-
大家都推荐GitHub来锻炼自己,我想请教c神怎么把那些项目结合自己会的知识来提升自己,不知道从何入手,是在这个项目上修改还是?
答: 基本知识,基本功必须牢固,盲目实战会有很多弯路
-
前端如何入门?
- 成为前端程序员前提是成为程序员
- 对前端要有一个基本的了解
- 深入了解前端
- 建议: 忘掉js,忘掉浏览器,先掌握js的语法(eg:数据类型)
- 建议: 语言的结构如(eg:for…in、for…of等)和其他语言的比较做到‘求同和异’
- 是不是做项目前端框架都应该用最新的技术啊
- 80%的时间是在维护老项目
- 老技术比较稳定,使用的比较多,老项目是慢慢更新的
- 初学者能用什么项目进行练习,而不会感觉特别难啊
- 不要效果吊炸天的效果图,不是考察的重点
- 代码规范、整洁
- 代码逻辑复杂,但是项目简单,实现的方法可以是函数式、过程式、面向对象(可以去实现一个计算器)
- 代码强壮,用户的任何操作,程序能运行
- 代码调试性
- 分技能的练习
- 不要直接使用框架练习
- 分技能练习,点亮自己的技能树
- 什么算是前端工程师?
- 展示性的东西都算前端工程师,包括android ios
- 自己(jjc)定位是web攻城狮
- 喜欢react,符合前端的理念,react做的视图层
- 平时做业务居多,如果在做业务的过程中提升技术呢
- 大部分(80%)就是在写业务代码
- 代码层: 业务代码最重要的是可维护性,过一段时间还能看懂吗
- eg: 尽量不要使用for循环,可以使用函数式的some等循环,可读性高
- 架构层:前端和后端的业务不同,后端业务固定,前端业务多变
- 我已经可以独立完成独立项目,算是初学者吗
- 不一定,‘三个月工作经验,然后重复了五年’(注:好悲哀,就怕自己也这样)
- 编程入门者:不要使用框架; 要知道为什么框架会存在,他解决了什么问题,他的缺点是啥
- 使用框架是为了解决未来可能会出现的问题,迎接变化
- 文章:抛开 React 学习 React
- 如果是js仅仅掌握,那要如何提升自己?具体怎么实现?
- 编程思维的提升
- js做c语言的题目
- 阅读别人的代码,多问为什么
- 可以学习别的语言,开拓视野
- 怎么才可以让自己的代码的可读性变高?可维护性更强一些?
- 可读性
- Martin Fowler著作
- 代码不要超过1屏幕,如果超过拆分代码
- Martin Fowler著作
- 可维护性 设计模式
- 思考的方式,写代码的目的
- 考察思维方式 例如:编程计算根号 7 :从二分查找到牛顿迭代法
- 《提问的智慧》,大牛也是有问题的,他们在提问之前就自助解决了
不要项目驱动,要知识驱动,目标驱动学习其他语言,开拓思路,学习不同的思维方式,面对对象面向过程的语言 - 可读性
- 错误的前端学习方式都是指那些?
- 停留在入门,停留在写一个页面而已上面
- 没有系统学过js, 把知识点穿起来,停留在入门级
- 没有目的是学习
- 为了编程而编程
- 前端最容易犯的错:追求炫酷和最新的技术
- 前端学习应该刻意联系 解决 Bug 的思路
《JavaScript高级程序设计》 -
今年前端对应届生的要求到哪个层次呢?如需要会什么技术栈?对即将找实习或找工作的学生有哪些面试建议?
- 按简历来提问,写啥提问啥,关键字熟练和精通(注:好好想想这个词,别坑自己)
- 系统掌握知识(css,dom, js),扩展知识
- 看深入不深入,系统不系统
- 跟着简历上说到的技术提问:深入和全面掌握某一门知识,“系统化”学习,拓展知识
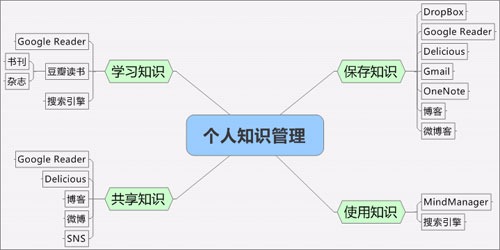
- 个人知识管理
- 所有的东西是需要经验可管理的阅读建议

- 个人(jjc)喜欢看编程、历史、数学类的、经济类。帮助最大是经历管理类的(注:意外)
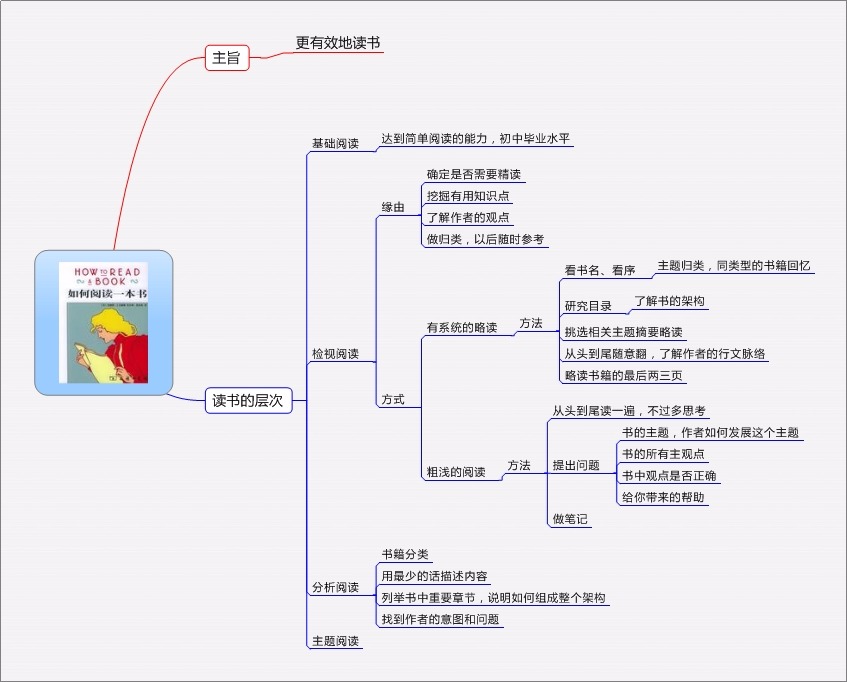
- 阅读建议



-
前端有什么好的工具吗 例如 cmder picpick这样的
答:编程、调试、测性能、安全、浏览器兼容、打包构建、持续部署
- 内存泄漏,遇到的最多,有时候做的时候也许也不知道,应该如何查找?
- review
- Chrome 调试工具
- 如果逻辑能力差,应该如何提升自己的js思维逻辑能力?
- 逻辑思维能力训练出来的,刷题
- 前端的话 应该是调试工具和构建工具 尤其是构建工具 感觉最近特别多 不知道怎么选了
- 调试的不多
- 构建工具多,建议最新的 gulp、webpack、rollup
- 优秀的前端工程都需要掌握什么技能,并且这些技能的熟练度达到多少?
- 解决问题的技能
- 前端的阶段:后端到前端,前端变为胖客户端
- 前端不是web page 时代了,是web app
- 从之前的’看’,到现在的’用’
- Gulp 和 webpack 这些要怎么学习啊,我每次学完过段时间就忘了。。
- 工具要了解他诞生的背景,webpack也是要淘汰的
- php和node.js 要算大前端范围,以为他们都和‘展示’有关
- 工具类了解原理和背景就好,比如 Webpack 为什么诞生。随着 HTTP2 的推广,Webpack 这类也不一定会持久下去。且用户访问量最大的 QQ 空间,所有 JS 已经缓存在各大服务器,也不便转用 Webpack
- 之所以做前后端分离,因为不只有 Web 前端
- 后端:提供 API
- 前端:处理展示逻辑,无论是否在浏览器上还是在服务器上运行
- 微服务
- 在创业公司自己从零做了很多东西,进步挺大的,但从来没有人review我的代码,没有人和我研究技术,这种情况该怎么继续提升自己 还是换个大点的团队
- 任何人都何以review,review不分高低
- 技术分享和看看开源团队的代码
- 看开源的代码
- 尽早制定自己的前端职业规划• 我认为的一种错误的前端学习方式( 80% 的人在使用)• 培养自学能力,如何快速成长和学习?
- 定目标,去实战。看招聘要求
- 盲目的学习新的框架新的库,没用的知识就不要学习
- 正则表达式
- 你找到了解决问题的资源,最好能手敲一遍
- 初学者:尽量远离外包公司,尽量去产品型公司(外包是机械的重复) - 避免三个月的经验,重复了五年
- 没有高工资的语言,只有高工资的开发者
- 快速成长要经历足够的坑
- 看明白,多动手敲
- 前端错误学习方式:JS 还不清楚,盲目学习前端页面、框架
学习的思路和学习的方法 - 请教一下 现在初中级都很饱满了,如果初级不要求工资还有坑么?网易的前端微专业效果怎么样
- 要找工作的前提是你得达到要求
- 想得到工作,努力提高自己达到公司要求,而不是降低自己薪资标准
- 请问后端转前端,是直接从框架加基础的学习,还是先从h5,js,Ajax 深入再学前端框架好一些呢,谢谢
- 新人,不要使用任何框架(除 jQuery)
- 直接学习源码,不要使用框架
- 现在叫前端工程师,以前叫页面重构师
- 做一些开源项目,做十个不如做精一个
- 听了好多,看了好多前端进阶,但是感觉还是在进阶…在工作中都是老样子,要不就是没人带,要不就是切切图弄点特效,维护网站什么的,偶尔自己搞搞代码
- 做开源项目
- 设计模式感觉好神奇可是自己总是用不好么才能分析出用哪些模式或者算法合适啊
- 多提问:设计模式是什么,设计模式用在什么场景,设计模式解决了什么问题,设计模式怎么才能解决这个问题
- 前端数据来源,Ajax、本地缓存、URL 等
- 如何才能读懂别的框架的代码啊 尤其是一些迭代好长时间的代码 一上手就好多 虽然知道确实挺优秀的 但是不知道从哪开始读
- 从正式发布的第一个版本读,不是第一行
- 0.01-0.02-0.03
- 从发布最初版本开始看,包括其中的各种提交 diff
- 从正式发布的第一个版本读,不是第一行
- 如何在需求改三遍以后 还能活着写代码啊- -
- (好)增加代码解决问题
- (良)修改源码解决问题
- (坏)改动很多东西解决问题
- 需求更改:新手害怕改变,高手迎接改变,大神以不变应万变
- 要解耦,代码可以进行单元测试
- 学习新知识,应该学自己喜欢的还是学适应工作的?(注:不要任性)
- 可以学习使用工作的
- 可以把工作当做兴趣,做出付出
- 现在还需要熟练运用jquery么??还是都尽量用原生js去写?
- 移动项目告别jq
- 对项目做出评估,然后在选择
- 应该少操作 DOM,推荐使用 React
- 前端工程师如何定位自己
- 走工程路线:产品路线业务代码
- 底层路线:库、组件、性能调优
- 想问一下c神,作为大三学生,在项目带来的提升已经很有限,并且前端基础知识也比较扎实之后,该如何提升自己?另外看框架源码有什么比较好的方法?
- 做精一个项目,不要贪多
- 进现在的公司工作了快三个月了,学习到很多,自己工作之余也不断扩展对前端的了解。现在的感觉是:(注: 问题不全)
- 遇到了瓶颈,可能问题不是前端,是前端之外的,可能是设计模式,可能是工程化,可能是算法…
- 如果不是避免三个月的工作经验重复三五年,那么三五年经验的前端应该是什么样的
- 工程化的知识得了解
- 为什么做工程化
- 设计模式
- 解决问题能力:实战,查阅各种资料来解决问题
- 现在主流框架你最喜欢哪个,为什么?
- react:单项数据流、函数式编程
- 界面 = 状态 + 属性 , 去映射成界面
- 来自微信群的提问: 目前公司主要项目是crm,后端java,前端页面也是后端程序员用的jsp来写的,但是他们写前端页面的时候觉得很吃力,想着能把前后端分离出来,crm项目本身有一定复杂度,想问下,应该从几个方面着手改变开发模式?是可以直接上现在流行的框架之类的么?
- 工程性问题
- 前后端分离在中间加一层,可以是php、java
- 模板引擎
- vue 值得学习吗
- Vue,轻量级、门槛低、有成功案例,因此也很有价值
- 是不是3大主流框架学会了一个其他的都能融会贯通
- 不是的,他们的设计理念就不一样
- 误解:所有的编程语言都一样,只是语法不一样;所有的框架都一样,学会一个其他都能用
- 思维方式不一样,学习理念
- 如何从jquery过渡到vue,我感觉和以前的使用方式完全不一样。。
- 思维模式的转变
- jq操作dom为主
- vue操作数据
- 思维模式的转变
- 怎么评价angular2和它所适用的场景
- 不太了解,适合于开箱即用,全家桶
- 年近30了,确实喜欢前端,还适合入行吗?
- 活到老,学到老
- 有求职的困难
- 转行的理由是啥呢,转行就能好吗
- rxjs在目前前端里的作用和使用场景是什么样的?因为我见过rxjs结合redux来作为异步状态同步,现在用的多么。
- 非常喜欢,小规模的使用
- 快速上手框架的方式
- 官方文档
- 困难:如何使用如何进步如何提高,设计理念
- 关于typescript
- 很少用到,es6用的比较多
- 推荐导出d.ts文件
- flow代码检查
- 大学不是学的计算机,毕业后入伍,在部队接触到web,现在退伍后想深入这行。
- 要努力,有的公司是研发的公司,需要是计算机专业的
- 群问题: 在js比较薄弱的情况下,怎么能快速进步?或者有什么学习方向
- 补: 不建议去菜鸟驿站,w3cschool这种手册
- 学习去MDN
- 没有捷径
- 重新介绍 JavaScript(JS 教程)
- 专攻某一方面
- 如何知道当前行业在流行新的什么技术,并且尽快掌握它
- 社区
- 外网
- 微博
- 很多人瞧不起基础 然而实际工作中 很多人的瓶颈无法突破 就是因为基础不够扎实 所以 很感谢jjc大神的分享啊
- 是瞧不起浮躁,是自以为掌握了js(注:感触颇深)
- 构建自己的知识体系:系统化,理论化
- 群提问:移动端的技术趋势
- 宝马是汽车的未来?桑坦纳是汽车的未来?理念不同,方向不同
- 混合开发:用一种技术去弥补另一种技术的不足,并不是去取代
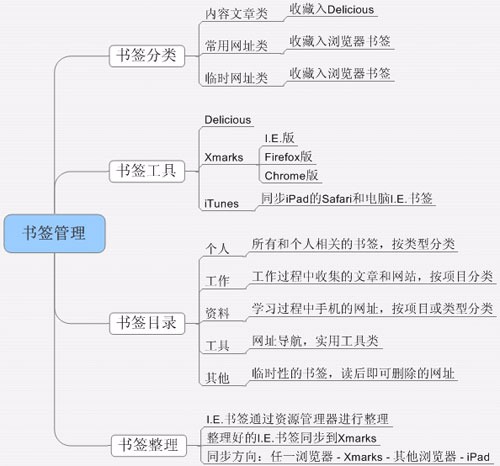
- 书签管理
- 可以简单讲一下一个技术的学习方法吗
- 分阶段
- 了解: 官网、维基百科、看书
- 入门:查看拓展链接
- 精通
- 提升: 实战是建立在已有的完善知识体系下
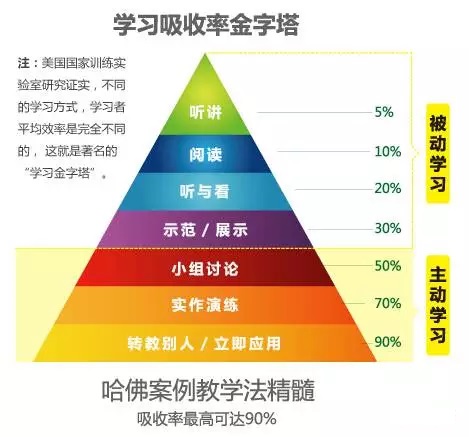
- 对于学习,首选是看书,系统的全面的学。我从来不相信什么碎片化学习。碎片化的东西都是作为知识的补充,而不是知识本身。
- 分阶段
- 能推荐一些书籍吗
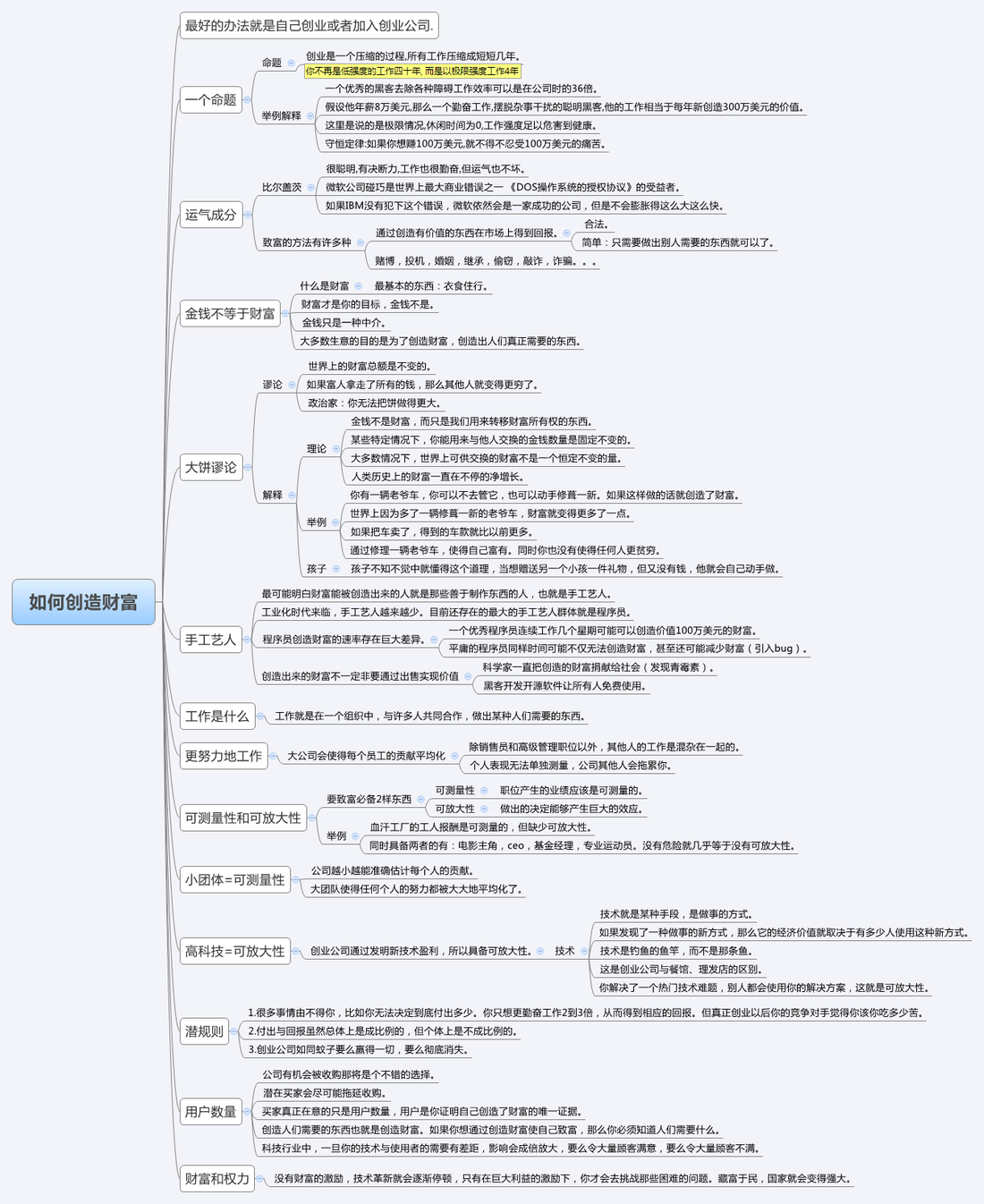
- 《黑客与画家》
- 《javascript高级程序设计》
- 《javascript精粹》
- 《你不知道的javascript》
- 不推荐犀牛书
感悟
- 用后端的角度思考前端
- 用设计的角度思考前端
- 分享,是最好的学习方式,就像这场知乎 live 或这篇文章一样

更多精彩希望直接付费去听知乎 live 回顾
去回顾:https://www.zhihu.com/lives/824618968198291456
【 THE END 】
------ ShenBao on April 22, 2017